OGC API - Tiles Standard
The core requirements class boils down to three simple requirements ( 1 , 5 and 6 ), which capture what most web map applications are already doing:
-
Tiles must be available using a URL following a template such as:
https://somehost.com/tiles/{z}/{x}/{y}.png -
Successful responses must return an http response with a
200status code. -
If the requested tile is out-of range, a
400or404status codes should be returned (204, in the case of empty tiles).
If you choose to also confom to the
“OGC API - Common - Part 1: Core”
Standard, then the {z}, {x} and {y} parameters need to be renamed to {tileMatrix}, {tileCol} and {tileRow}. A server that conforms to all these requirements, should advertise it in a specific
/conformance
endpoint.
If your tileset has some custom characteristics, you may want clients to know about these characteristics, by implementing the Tileset conformance class. The information about tilesets - TileSet metadata - is drawn from another OGC Standard: the OGC Two Dimensional Tile Matrix Set and Tile Set Metadata . A tileset that does not cover the entire world, provides a limited set of zoom levels or uses an alternative projection are use cases for providing tileset metadata.
Finally, the Tileset List Requirements Class provides a list of tileSets, described by a subset of the tileSet metadata and links to access those tileSets. This may be useful for servers that want to advertise multiple tileSets.
If you want to follow the development of the OGC API - Tiles Standard, please refer to the GitHub repository. If you want to study the Tiles API, you can check out the swagger page .
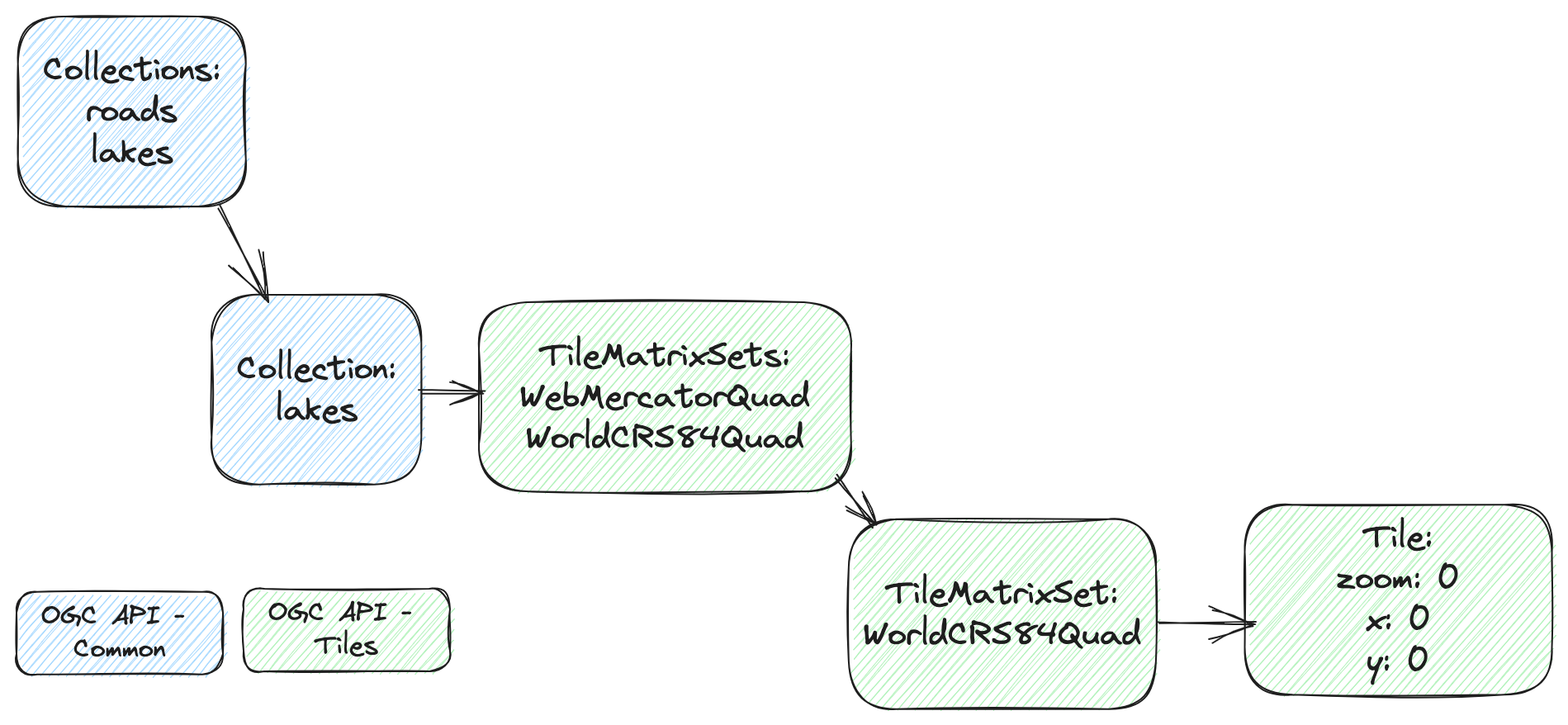
The diagram on the left, shows the basic steps a client should follow to access a tile (“OGC API - Common - Part 1: Core”). It starts by retrieving the list of collections available on the server and selecting one, in this example, "lakes". Then it retrieves the list of available TileMatrixSets, e.g.: the sets of tiles pre-rendered in a given coordinate reference system, and selects one. Finally, it requests a specific tile, using the
x,y,z
indexes.

In this example we are requesting a vector tile, which is indicated by the file extension. The available formats are retrieved through content negotiation. Assuming a local server, the url path would look like:
http://localhost/collections/lakes/tiles/WorldCRS84Quad/0/0/0.pbf